Core Web Vitals – The Final Countdown

Shortly before the Core Web Vitals will become a search ranking factor (June-August) for the Google mobile search, the Google team answered the most asked questions about the Core Web Vitals in their Google I/O – “Ask Me Anything Web Vitals” session.
Some of the answers were quite surprising and will affect how you prepare for it. In this article, I will share my takeaways and a strategy I recommend for the following weeks.
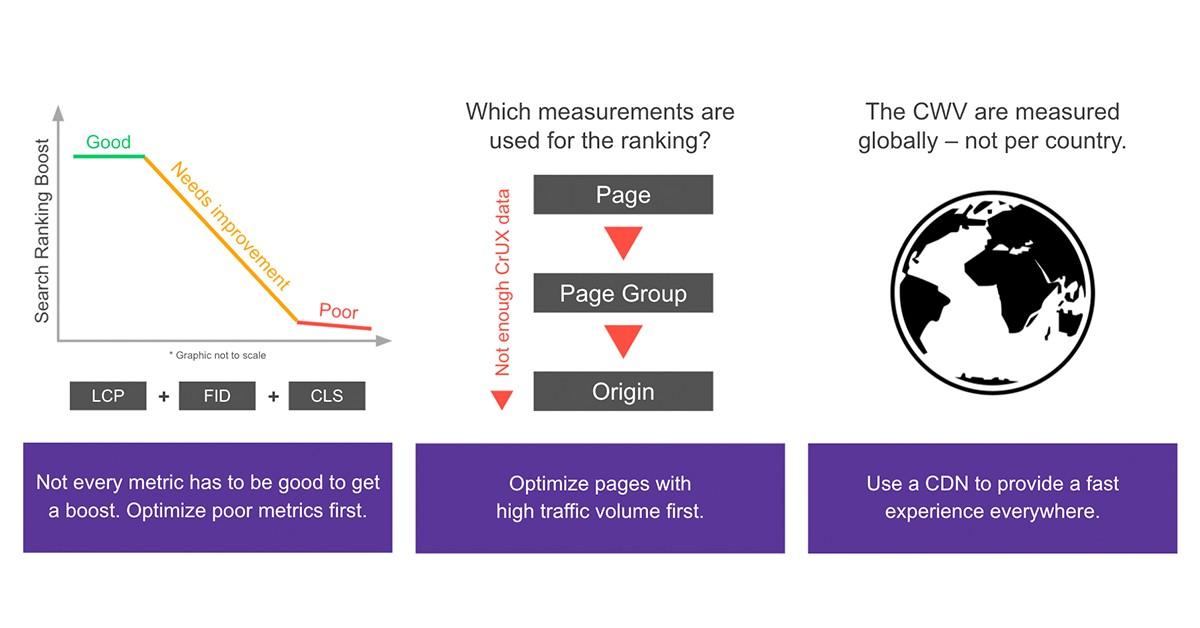
Surprising news: The search ranking boost is not binary
Until now, most experts expected that you only get a search ranking boost if your site has good results for all Core Web Vital metrics. It was surprising to learn that you can already get a ranking boost when not all metrics are good.
This is great news as you get credit for all your optimization work even if you cannot achieve the challenging bar Google has set for the good threshold.
Most clients I worked with have had problems hitting the good thresholds for the Largest Contentful Paint (LCP), which describes when the largest element in your viewport is rendered. The biggest challenges are A/B testing tools, personalized content on the stage, and 3rd party consent managers.
So now there are no excuses not to optimize your pages even if it seems unrealistic to reach the good threshold.
Once you have reached the good threshold for your Core Web Vital metrics, you don’t get any further search ranking boosts. However, you might benefit from more engaged users, lower bounce rates, and more sales if you do additional optimizations. We recommend measuring real user data and correlating it with user behavior and business outcomes.
Things Google won’t tell us:
- Whether all three Core Web Vital metrics have the same priority.
- How the search ranking boost algorithm works
Which Core Web Vitals will Google use for the ranking boost?
Google tools offer different Core Web Vitals for your site:
- Page Speed Insights: Page (if available) and Origin (aggregates all pages of your site)
- Google Search Console: Page Groups
So, which Core Web Vitals will determine the ranking boost? The answer is all of them:
- The page-level Core Web Vitals are used for your high-traffic pages, which are in the CrUX database. Most of the sites I checked had 2-10% high-traffic pages.
- Pages with not much traffic are grouped by similarity, like product pages, articles, etc.
- For Low-traffic pages which are not part of any group, Google will use the origin Core Web Vitals.
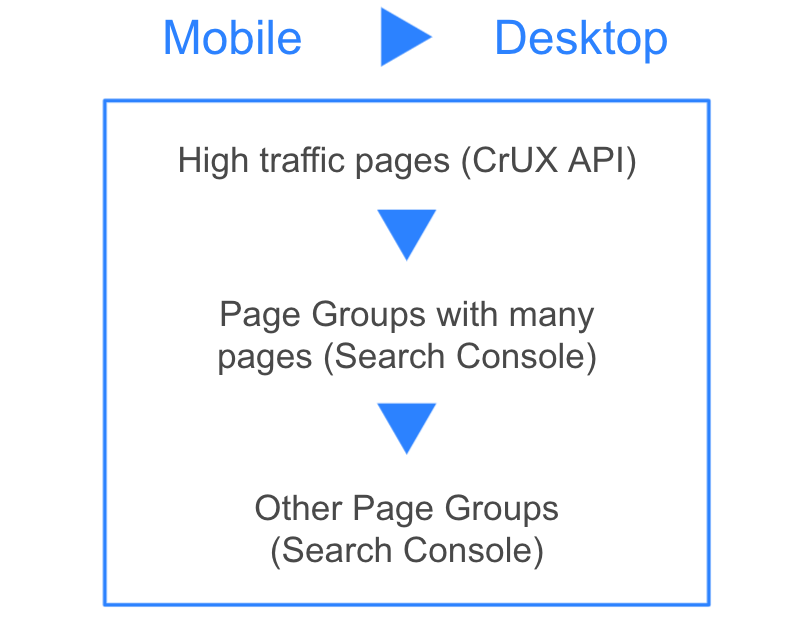
We recommend optimizing your site with the following priorities:
- Mobile before Desktop
- High traffic pages first (a single poor high-traffic page can influence the ranking boost of many pages via the origin score)
- Page groups with a lot of pages second (with a few fixes, you can impact many pages)
- Other page groups and single pages last
Check which things are causing significant issues on most of your pages. Fixing these issues first moves the needle quickly:
- Image loading and optimization
- Render blocking JavaScript
- Web font loading

To prioritize your optimization work, you first have to understand the status quo. Where do you find the data you need?
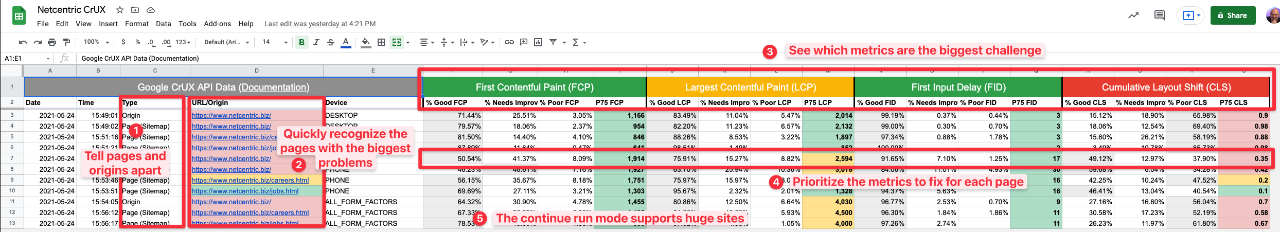
Page
I couldn’t find any free tool that lists all your pages inside the CrUX database. Therefore, I spent the rainy weekend building one. You can use the tool for free. If you follow my detailed step-by-step documentation, you can set it up in less than 15 minutes and get the data for your site.

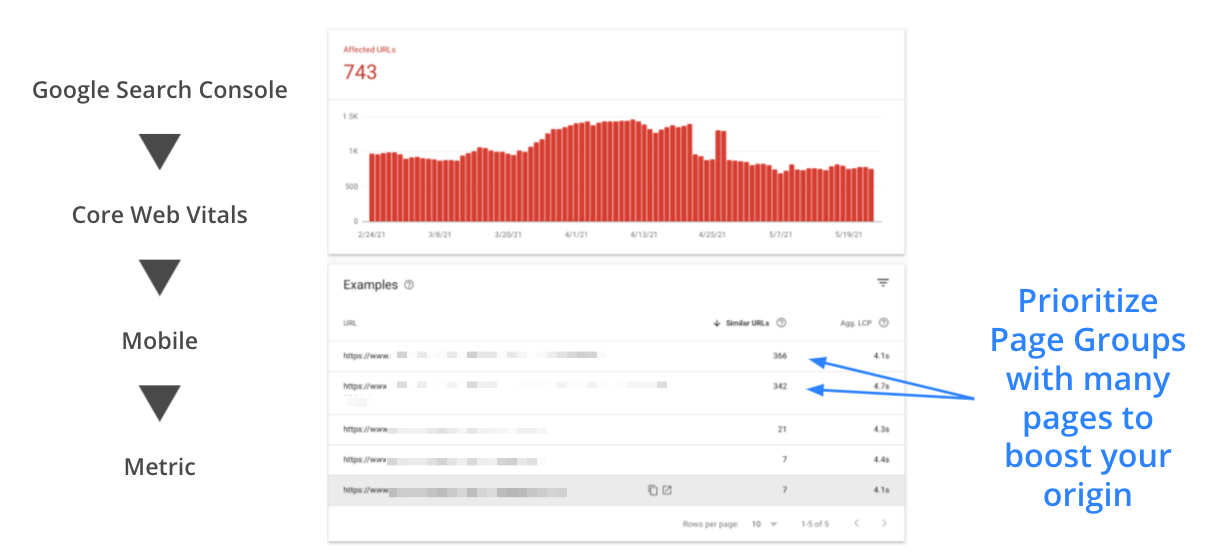
Page Groups
In the Google Search Console, you see how Google is grouping your pages. Once you verified that you are the owner of a website, you can get free access.
Open the Core Web Vitals dashboard, go to the mobile view and check the results for each metric. Look out for page groups that have a lot of “Similar URLs.”

Origins
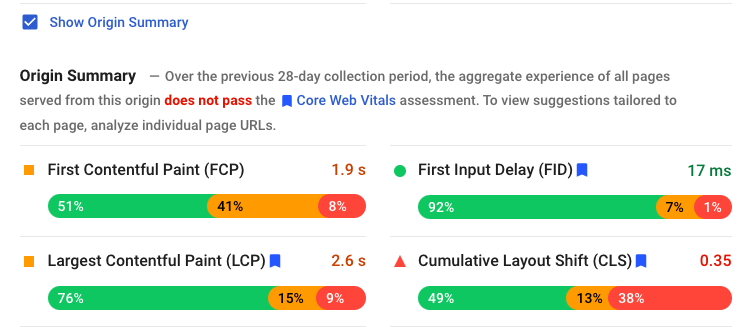
If you have optimized your high-traffic pages and the biggest page groups, your origin Core Web Vital should be much better by now. You can check it with Page Speed Insights.

Core Web Vitals are measured globally
Google verified that the search ranking boost is calculated globally and not per country. To not let this impact your Core Web Vitals negatively, you should check your analytics data and find out where your users are coming from.
If more than 10% of your users visit your page from foreign countries, you should consider using a Content Delivery Network (CDN). A CDN brings your site closer to the users and reduces the network latency considerably. With a good configured CDN, it shouldn’t matter where your users are located.
Work smart and verify your hypotheses quickly
Websites are unique and complex. It is hard to predict the outcome of optimizations – what works well for one website might not have the same effect on your site.
If you follow your regular development process to test your hypotheses, it will take you a long time, and you might waste your precious team resources.
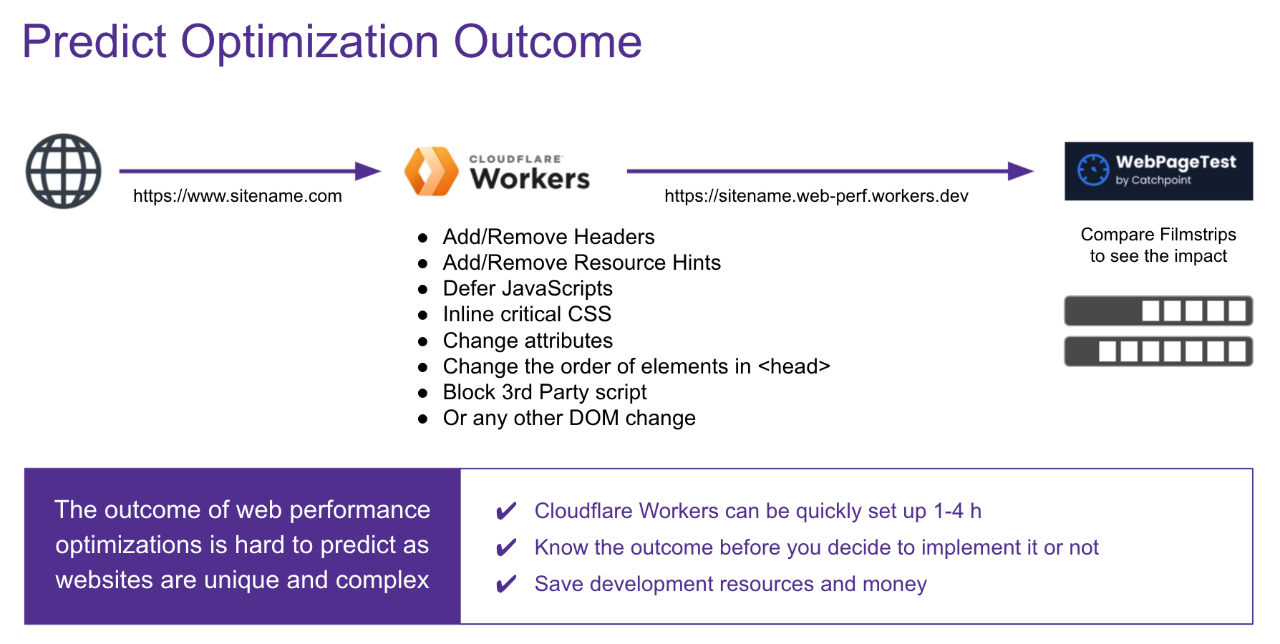
At Cognizant Netcentric, we use Cloudflare Workers to test optimization hypotheses in hours instead of days or even weeks. We compare your original page with an optimized version of the page with WebPageTest.org. As a result, we get the numbers and a filmstrip and video, making the changes visible.
This data allows the project teams to decide whether the optimization is worth the effort. And you can make sure to prioritize the work which will have the most significant impact.

Check your progress
While the CrUX data is updated daily, it gives you only the 75 percentile for the last 28 days. This means it can take more than 20 days until you see the fruits of your hard work. I can recommend reading Barry Pollard’s “In-Depth Guide To Measuring Core Web Vitals” if you want to learn more about it.
Google recommends using a dedicated Real User Monitoring (RUM) tool to measure the Core Web Vitals of your page. This helps you to verify quickly whether your optimizations work or not.
At Cognizant Netcentric, we are currently working on a RUM tool that helps to monitor your site and can be integrated into the Adobe Experience Manager (AEM).
Our recommendations:
- Know your status quo (CrUX Api Google Sheet & Google Search Console)
- Start with mobile – but don’t forget about your desktop
- Start with high traffic pages and continue with your most prominent page groups
- Work smart and predict the outcome of your hypotheses with Cloudflare Workers
- Optimize things that impact most of your pages (e.g., image and font loading)
- Use Real User Monitoring (RUM) to get quick feedback
- Make sure to use a CDN if more than 10% of your users come from different countries.
Resources:
- Google I/O Core Web Vital Q - Summary with Video time codes
- Collection of the most relevant Core Web Vital resources
- Free Tool: Identify your pages that are in the CrUX database