Beyond AEM: working with Adobe Experience Cloud integrations

Developers that work closely with Adobe Experience Manager (AEM) are often keen to expand their expertise to other Adobe Experience Cloud products too. As an Adobe cloud expert, Netcentric is continuously developing its experience and knowledge base across a broad scope of Adobe Cloud technologies.
Therefore, this article will examine how brands can integrate a variety of AEC technologies such as Adobe Target, Audience Manager and Adobe Analytics into sites that aren’t built on AEM. We’ll walk you through how to leverage state-of-the-art Adobe products into any website, so you can access the full power of Adobe’s advanced technology, regardless of your site’s infrastructure. Let’s jump in:
Kickstarting your AEC integrated website
Step One: Adobe Launch
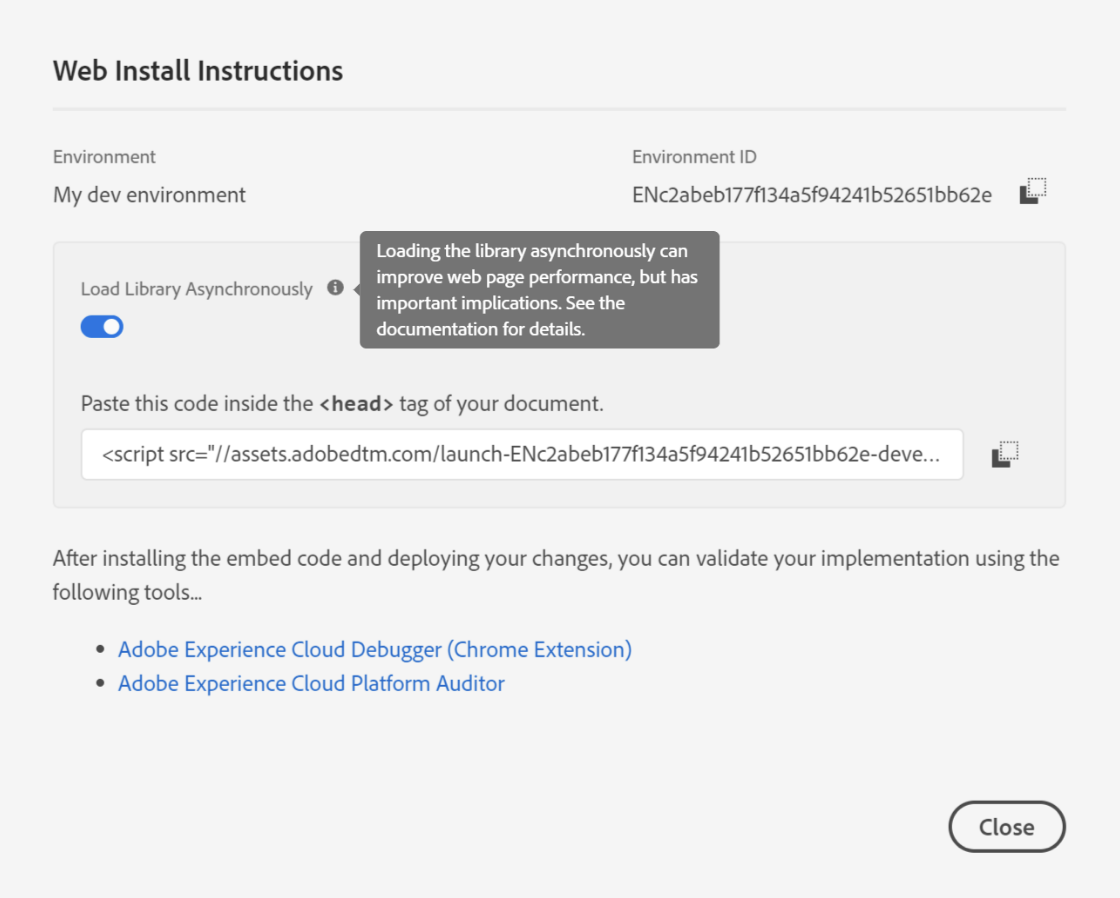
The best way to add Adobe Experience Cloud products to your website is by using Adobe Launch. If you’re not using AEM, Adobe Launch can be installed by simply adding the new script tag to your website’s header. Once you’ve created a property and configured your rules (steps 2 and 3), you’ll need to head to the Environment tab to and follow the installation instructions. At this stage, you have the option of loading your Launch Library asynchronously in order to improve web performance. However, note that this comes with other implications that you’ll need to consider if you’re also using Adobe Target in your site.

Step Two: Install extensions
It can be helpful to consider Launch as the basic foundation upon which you can later install extensions for different features and services your website might include. It’s key to avoid installing extensions that you won’t actually use, since this will risk compromising your site’s performance and adding overheads to its development process. The most important extension to prioritize adding to your site is the Core extension. This unlocks customization, and plays an important role in triggering other extensions you might use. Other popular Adobe extensions include: Adobe Analytics for tracking; Adobe Target for personalization and recommendations; Adobe Privacy (GDPR) and the Experience Cloud Identity Service. If you’re working with the Adobe Experience Platform, there’s also a new extension available for data collection.
Step Three: Add rules
Next up, to start using Adobe products, you’ll need to establish rules. A rule simply states that if certain conditions are met, then a particular action will be taken. For example, you can combine your extensions, like Analytics and Core, to create a rule which will trigger a particular event. Alternatively, you could fire a global mbox call to enable your website personalization via Target. Thankfully, there’s documentation available that provides guidance on installing each of these products, which recommends using Adobe Launch. However - take care because these rules are powerful and could impact your entire site.
Furthermore, creating data elements can be helpful when it comes to maintaining your Launch rules. These data elements can be read from many different sources, including the data layer, data attributes, cookies, custom code, query stream parameters or session storage.
Step Four: Check that everything works as planned
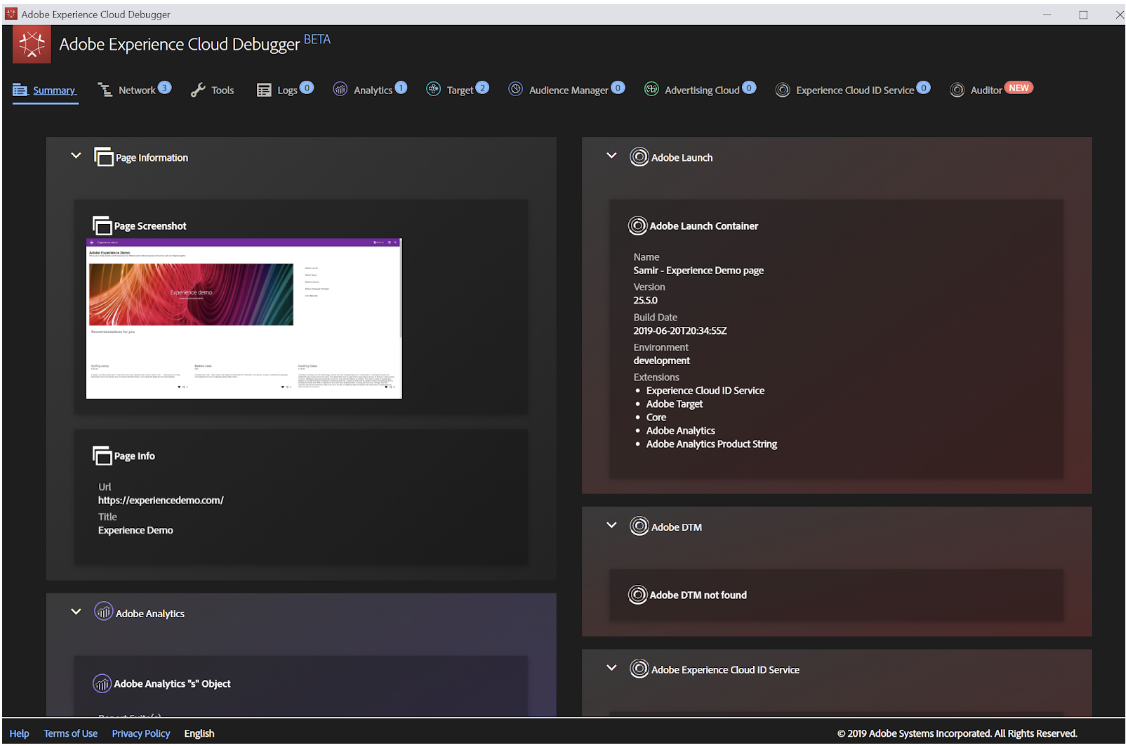
You’re ready to go! It’s that easy. To check that your integration is working correctly, load your page. At this stage, some tools that might be useful are Chrome Developer Tools or the Adobe Experience Cloud Debugger. Now, when you access Adobe Analytics, you can start seeing reports right away and you can begin creating activities like AB test in Adobe Target too.

Leveraging AEC products
There you have it: a simple guide to integrating AEC products into any site. Thanks to Adobe Launch, any brand can unlock the advanced capabilities of Adobe products like Analytics, Target and Audience Manager, whether you’re using AEM or not.
Happy integrating!