TTFB and optimization: a guide to enhanced performance

In general, TTFB (time to first byte) is often referred to in discussions around SEO and performance. TTFB measures the actual time lapse between a server html request and the moment it starts delivering the first byte.
Depending on the tools used, TTFB can be interpreted in different ways. However, to clarify, the ‘real’ TTFB is simply the wait time before the first byte is delivered. The complete TTFB can also include the DNS, SSL and the connection parts of that request.

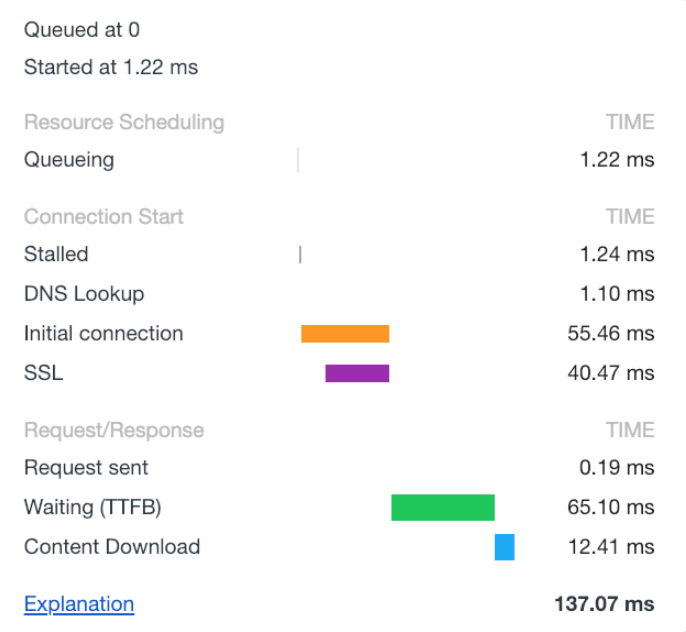
Diagram 1: Overview request html
As seen in the diagram above, the ‘Waiting’ time is referred to as TTFB - the ‘real’ TTFB. Other tools such as webpagetest.org take into account the DNS, Initial connection and SSL when measuring TTFB, which results in higher figures. Therefore, it’s crucial to make sure that KPIs defined by TTFB are realistic, and a definition of TTFB is approved.
What to aim for
When considering what classifies as a desirable TTFB, times below 100ms are perfect, times between 100ms to 300ms are great, times between 300ms to 500ms are acceptable and anything higher is not good. When measuring, be sure to check issues that might impact the TTFB. There are various tools which can be used such as webpagetest.org, gtmetrix.com and PageSpeed Insights. Also, ensure you throttle the connection. A good measure is 5mbit down, 1mbit up, simulating a cable connection.
Browser tooling
In addition, browser dev tools can be used here. On your mac, open Google Chrome and press "command" + "option" + "i". Analyzing this way you can open the Network tab and go over the initial requests waterfall, which shows the specific timings. Note that if you don’t see a block for DNS or SSL, this is most likely because there are specific parts of the requests which were cached before and are still in the cache. Use a browser in incognito mode to ensure you see the full request.
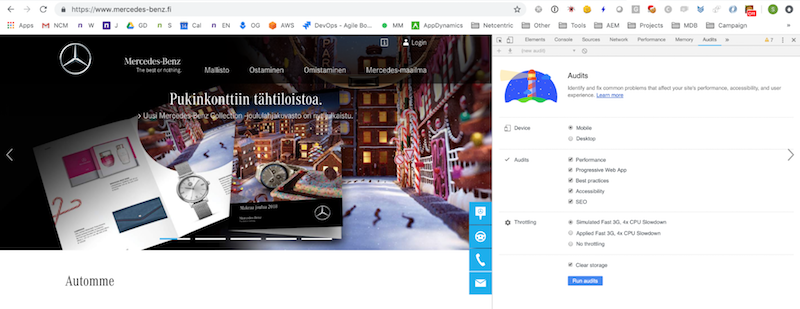
An additional option is using lighthouse from the Audits tab:

Diagram 2: Audits section
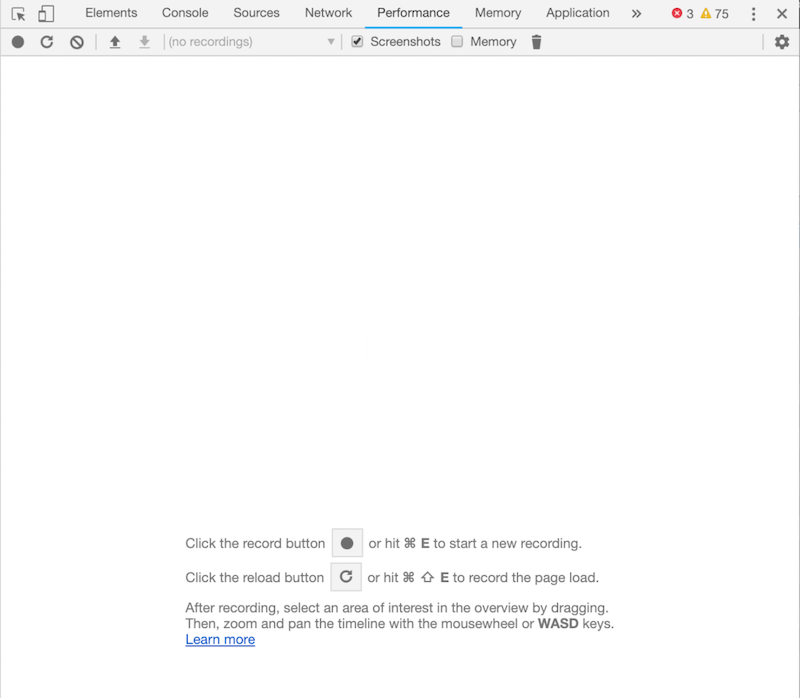
Measuring performance is also an option to further trace down possible places for improvement:

Diagram 3: Performance section
How to optimize the TTFB further
- Deploy a CDN. A setup can be done easily, for example using cloudfront, and the delivery servers are closer to the end user, making the delivery much quicker.
- Use http/2. CDNs offer it and web servers can support it as well
- Optimize your front end behavior to make the most out of http/2
- Ensure your dispatcher cache is performant and the server behind it is well sized. An alternative solution here would be to switch to varnish as the cache is faster and more flexible
- Change your DNS provider; some are faster than others
Conclusion
While TTFB is a much often used KPI and can be often optimized, it’s not the only factor to focus on tuning for delivering positive user experiences. It’s actually unlikely to significantly impact a page’s search engine rankings if the TTFB differs by 10 oder 20 milliseconds. A larger deviation and improvement of the TTFB can have an impact but it’s worth checking if other areas of optimization can lead to more significant results.
If your TTFB is in the range of 100 to 400 milliseconds, invest more time in optimizing the delivery speed of assets and optimize the way the site is rendered. This will enhance the user experience by focusing on the first meaningful paint times, or in other words when users start to see images, text in a proper structure on a website.
References:
https://haydenjames.io/analyze-websites-ttfb-time-first-byte/
https://www.seo-suedwest.de/3134-page-speed-time-to-first-byte-guter-indikator.html
https://blog.cloudflare.com/ttfb-time-to-first-byte-considered-meaningles/
https://www.searchenginepeople.com/blog/16081-time-to-first-byte-seo.html
https://developers.google.com/speed/docs/insights/Server#overview