How to Achieve a Seamless Transition to AEM 6.3
Leverage the AEM 6.3 content management system to optimise customer engagement with relevant content. Learn how to make your transition to AEM 6.3 seamless.

Adobe Experience Manager (AEM) 6.3 was released in April 2017. As you would expect, there are a variety of new features within AEM 6.3. Here we’ll discuss the key features, how you can take advantage of this upgrade and how to make the transition as smooth as possible.
What's new?
One notable feature of AEM 6.3 is Experience Fragments. This is a group of one or more components including content and layout, that can be referenced within pages. Experience Fragments can contain any component, and can be reused, reordered and resized across pages.
Experience Fragments allow you to better control the look and feel of the experiences you design, whether your content is destined for your blog or for affiliated channels such as Pinterest and Facebook. The idea behind this is to enable you to create a fragment made up of different components such as the title, text or image. Any number of these fragments can then be placed onto a page.
The potential power behind the Experience Fragments feature is how it can be used across other sites and channels. Part of this is due to their adaptability. Experience Fragments adjust to where they are. So if you place an experience fragment in a narrow column, it will show up in the narrow viewport. If you place it in a wide column, it will then show up in a wide viewport.
Why upgrade to AEM 6.3?
When considering whether to upgrade to AEM 6.3, a crucial factor to keep in mind is that extended support for CQ 5.6 is ending in 2018, so you may find it easier in the long-run to migrate to the latest version.
Aside from that, AEM 6.3 is more intuitive than previous versions. Migrating to AEM allows marketers to organise their content in such a way that it's easy for authors to find what they need. Customers expect personalization and relevance online, and AEM 6.3 can be leveraged to improve customer engagement by tailoring content to fit their specific needs out of the box. These useful features within AEM 6.3 are consolidated within one platform, enabling you to focus on drafting your message that can then be adapted using these features.
Changes to look out for
When migrating to a new system, there are challenges that must be taken into account.
Something that you'll undoubtedly encounter early on if you’re used to earlier versions is the shift from Classic UI to the new Touch UI, which should be used in order to leverage new features. Right clicks and hovering aren’t possible as the UI is optimised for touch devices. This may affect you if, for example, Tab Containers are set up so that an author navigates to each tab by selecting it, just as an end user would. In these cases, the recommendation is to rebuild the components as overlays. Re-enabling the functionality (building an overlay) may potentially cause problems when upgrading to a new version.
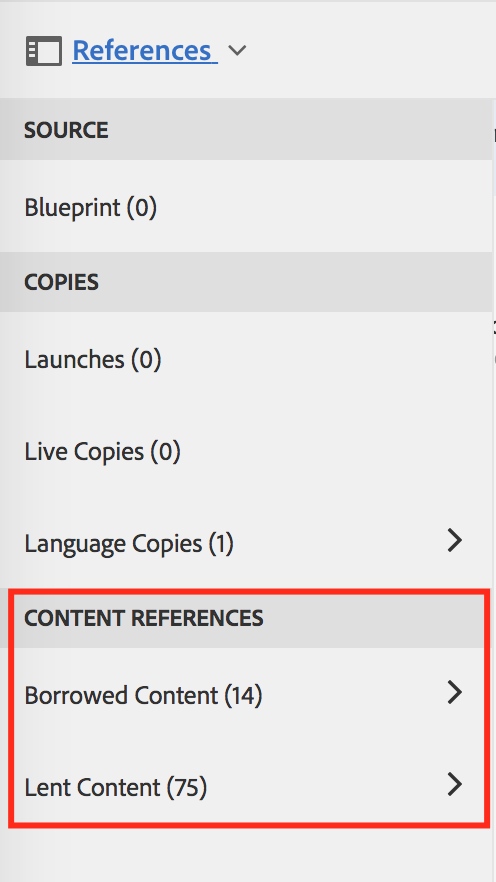
Some existing features have been enhanced, which may require some training for authors to make the transition easier. The reference overview, for example, which previously showed all incoming references aggregated on page level, now shows every incoming and outgoing reference (lent and borrowed content) on component level. This is more precise but will fail a one-to-one comparison. This does require some configuration during the migration but it helps authors to see how the pages are connected and to know that they might be breaking links when they delete or unpublish a page.
Last but not least, there are smaller new features like the Timeline, which allows users to see the change history of a page and compare versions side by side. While changes such as this one may be more subtle, they are very useful and will increase user satisfaction.

How Netcentric can help with transition
Despite some larger changes within AEM 6.3 features, this transition can be a seamless one. Netcentric recently assisted some organisations with their migration to AEM 6.3. Our goal was to achieve this in a way that did not affect end-user interaction significantly.
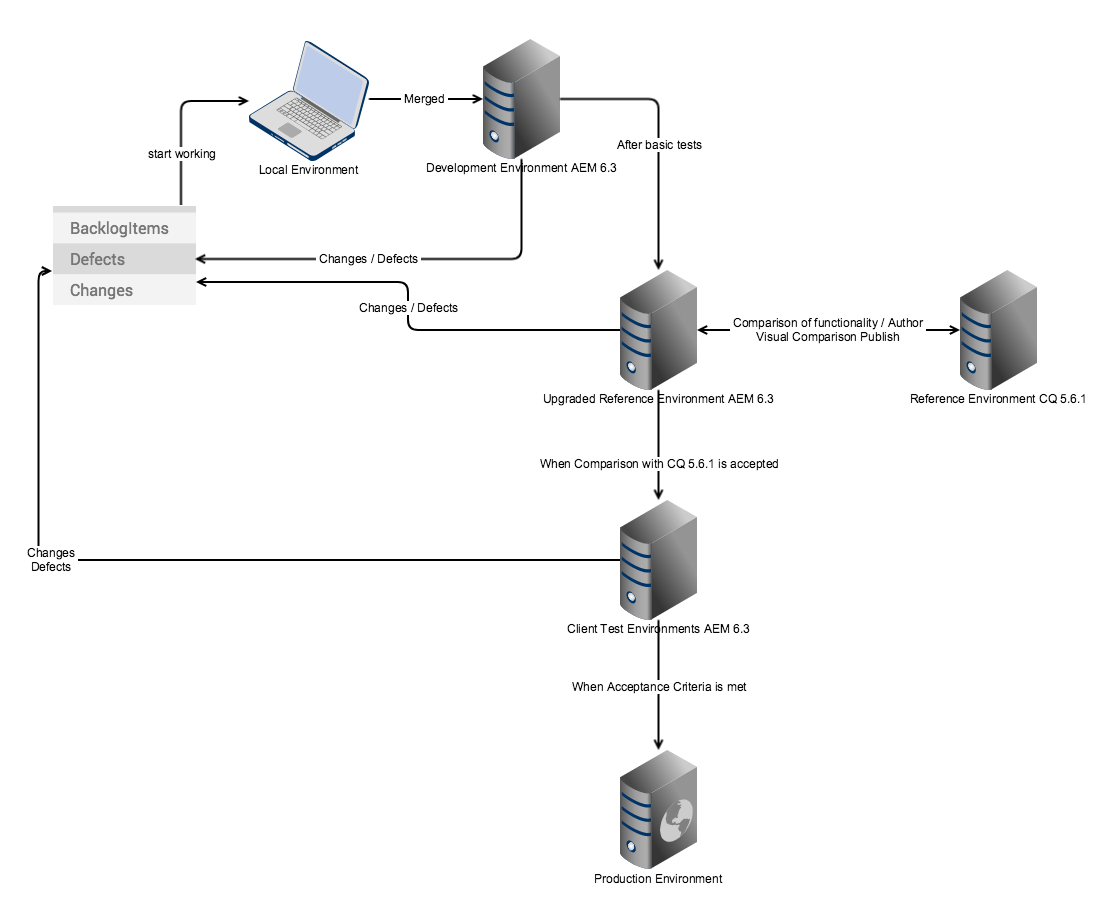
Our approach (simplified):

- Our developers work in their local environment and then merge with the development environment.
- After conducting some basic tests, we move to the Upgraded Reference Environment. At this point, we perform comparisons of functionalities with an instance that has the same content but has not been upgraded. We also perform visual comparisons of the site when published. The visual comparison is done both manually and automatically using image comparison tools to scan large volumes of pages and be sure that there’s no impact on the frontend.
- When the comparison is accepted, we transfer to the Client Test Environment, and when the client accepts, the upgrade is rolled out to production.
- Defects detected or change requests can take place in:
- Upgraded Reference Environment during comparison
- Development Environment
- Client Test Environment
- The team then works to get these changes implemented
Our first objective is to simply migrate existing functionality, and not make use of all new features at once. This gives authors time to adapt and iron out any issues that may be revealed during the upgrade. After this solid foundation, it is then possible to leverage the full new functionality gradually and make full use of AEM 6.3.
A seamless transition to AEM 6.3
AEM 6.3 marks the latest step in an evolution towards a content management system capable of keeping customers engaged with the right message at the right time. The Experience Fragments feature outlined in this article along with other features such as Content Fragments, will ensure you're much better placed to adapt your content to specific channels and audiences.
As with any upgrade or migration from one system to another, there are changes to be aware of and challenges to manage. However, by employing the right approach, it is possible to make these changes seamless from the client's viewpoint. That, in essence, is Netcentric’s goal when helping clients with this transition.
We carry out rigorous testing behind the scenes so that there is no change to the end-user’s experience. Our aim is to help our clients leverage AEM 6.3 to its fullest potential and truly make the most of an upgrade that is more intuitive than ever before.
For more on the topic of AEM 6.3, go to:
AEM 6.3: Developing with the new Core Components
3 Things in Assets 6.3 that are the Real Deal