The Road to Native Mobile Development
Ensure trust in your app through native mobile development. Find out how you can use NativeScript to develop more responsive and trust-building apps.

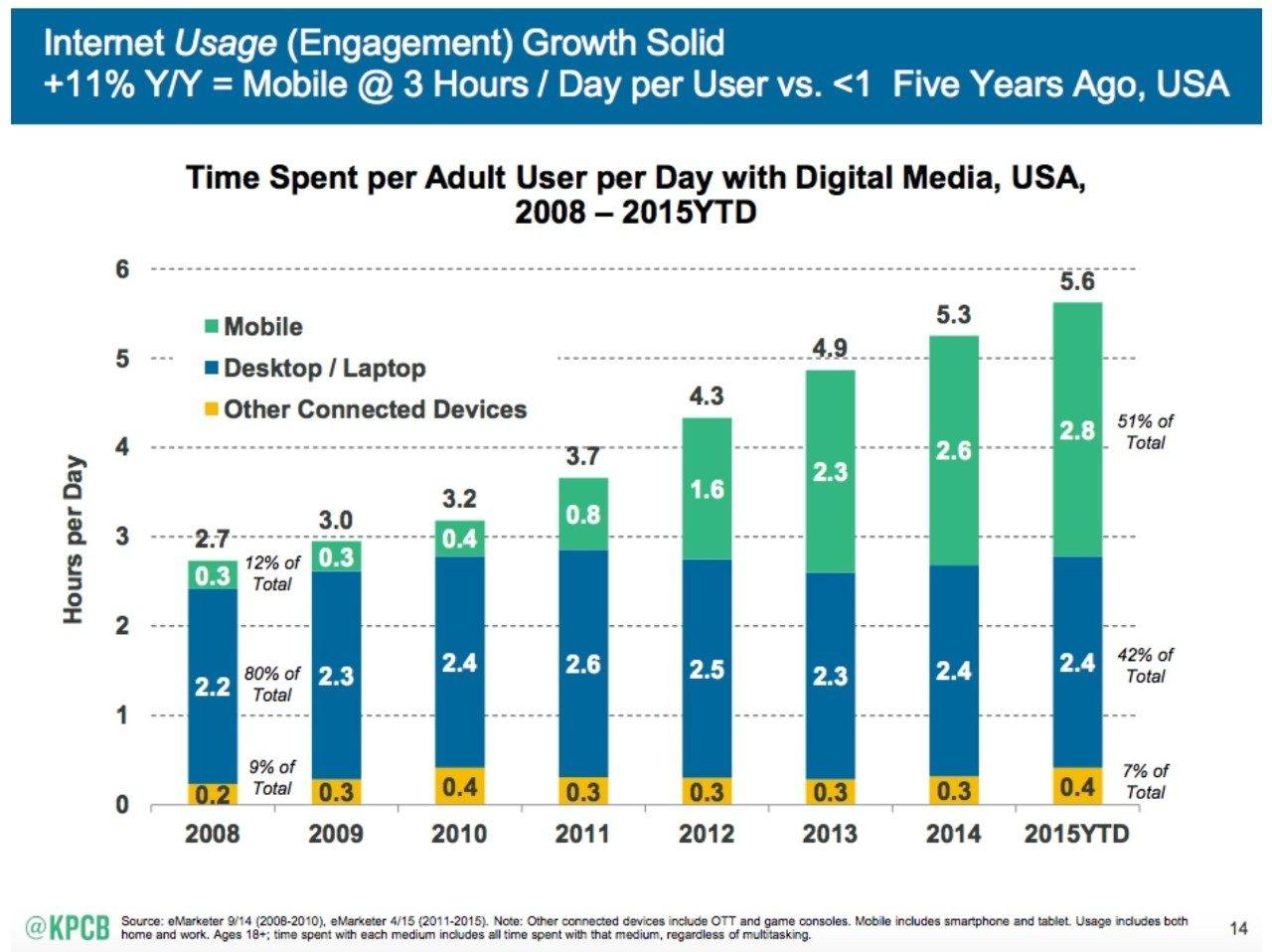
The Explosion Of Mobile
In recent years, we’ve seen an explosion of mobile. From 2008-2015, mobile usage time increased exponentially while desktop usage has remained generally the same. This has amplified connectivity time overall: mobile usage hasn’t replaced desktop, but rather has formed an additional channel on top of it.

Recent studies have shown that for a large proportion of the population, the first and last thing they touch in their day is their mobile device. This indicates a large amount of dependence and incorporation of mobile devices into our lives. Therefore, when considering mobile as another way to reach customers, it’s crucial to remember that mobile usage is about trust. Developers should be asking the following questions: how much do your users trust your app? Where does the formation of this trust begin for your app and the ensuing experience?
For Netcentric, this trust must be formed from the moment a user opens an app and starts to use it: users begin to judge and gauge their level of trust towards an application straight away.
Native Versus Hybrid: An Explanation
A key factor in building user trust is the performance of your app. An app’s responsiveness has a distinct correlation to the emotions of the user. If an app is slow to process requests to the server or slow to respond to taps and gestures, the user becomes frustrated. This impacts the trust they may have in a brand.
To dive deeper into this, it’s necessary to take a look at how a hybrid app works internally. In a hybrid app, the Javascript that drives the app and what the user sees both run on a single processing thread. This can result in a slow experience where any Javascript activity means the user interface will be slower to respond.
For example, on an HTML page running inside a mobile web view, requests made to the native side get passed over via a bridge, and then interact with the native view controllers. These controllers might adjust the container, GPS or camera or other aspects that are native to the device. Once that has occurred, it passes data back over via the bridge, and the Javascript then responds to update the UI. This can be laggy and produce an unpleasant experience for the user, in particular when the app is trying to carry out complicated processes.
This is in contrast to how the native technology we now use at Netcentric runs. With native, both the Javascript and the native display widgets have their own thread, so the user interface runs independently. This means that when users scroll through a page and the Javascript loads in the background, the scrolling and gestures aren’t interrupted.
For instance, it’s possible to carry out native client-side requests at the same time as server calls are being made, and background items are being rendered on the Javascript thread. This results in a much better experience for users. It is for this reason that, for this project, Netcentric decided to use native as much as possible.
Utilising NativeScript
The issue with developing with native technologies has been that the operating systems of iOS and Android run on different languages completely, though they operate similarly. iOS was initially developed with Objective-C and now uses Swift, while Android now uses Java (or you use a superset of Java called Kotlin). This means that to build cross-platform apps in-house, specialists for each of these languages would be needed.
Contrast that to using NativeScript, an open source solution with no licensing restrictions, that allows us to write code in Angular, and transform that code into native apps. Given that, for instance, an iOS button and an Android button would use very different codes, NativeScript allows you to write an XML format so that, when building your app, individual iOS and Android apps can be produced. For each platform, the code is documented and standardised, and the apps are ready to submit to the stores.
This means we can write our logic in the Javascript we know, and write the UI in simple terms that we can understand, and trust that it will still be running natively on devices.
Raiffeisen’s Native Approach
Recently, Netcentric took on the challenge of building a new content app for our client, Raiffeisen. Raiffeisen had a pre-existing e-banking app, but they were looking for an app which used the content they already had in their AEM sites installation. Having reached some limitations with our previous implementation using AEM Mobile, we decided to transition to a native approach with NativeScript to allow us to achieve a successful application both on iOS and Android.
Raiffeisen’s goal was to guide users smoothly through their app to locate relevant content for them. Besides this content, there was data being pulled in from a number of different sources, creating additional requirements. Raiffeisen has subsites that don’t necessarily run on AEM sites, so Netcentric’s role was to ingest that content and present it in a standardised way, so the user could subscribe to different categories.
The central data here originated from five different sources, a number that might increase in the future. Therefore, we had to pull that data into AEM, convert it all into the same format, then hand it back out into small bits to the app. This means the small JSON file are pre-rendered on the server so that when the app client makes a request, it receives back only the necessary data. This results in a faster experience when navigating the app.
There were also additional non-content requirements that benefitted from a native-approach combined with the speed of development with Angular.
The project presented a challenging 6 months of work but was fascinating to carry out and the response was very positive once it went into production. For Netcentric, we consider it a success story that shows what we can do in mobile development.
The Road To A Mobile App
If you are ready to start conceptualising a mobile app, the first step is a content audit, where you think of the following points:
- Examine what you already have, in particular in relation to AEM and the marketing cloud, what you can share or repackage in different ways.
- Determine who your focus users are: this is significant when talking about establishing trust and brand awareness.
- Ask what might help grow your users’ relationship with you by locating the unique value in your app to make customers lives easier by helping with specific tasks.
When preparing for a mobile app, it’s important to enter the mindset of asking how easy and useful your app can be, think through this process and be sure to measure results afterwards to create a successful app.
AEM Integration
It’s necessary to delve a little deeper into how the AEM integration works since it is the primary content management system being employed here. Many clients have multiple sources of content, and although the actual creation of articles may not be managed via AEM, all of those sources can be pulled together into a content repository, and combined with the content of pages on the AEM sites installation via an API.
Having an API means we can deliver raw content to any other frontend service, from an HTML microsite to an app. The AEM integration provides extra ways to access this data and distribute it to more channels. Netcentric has had great success with this method, providing a solid basis for moving forward with this solution.
Mobile at Netcentric
By using technology like NativeScript, we can give our Netcentric frontend teams the power to build amazing native mobile apps. From a frontend perspective, this enables us to do more on mobile than we could ever do before. Now that Netcentric has developed expertise in this area, we are looking forward to building more successful apps like this one in the future.
Read about how Netcentric leveraged native mobile technologies to build a cross-platform app for Raiffeisen Bank, linking customers to their local branches like never before.