AEM Mobile: Rapid App Development
AEM Mobile dramatically speeds up enterprise mobile application developing and content maintenance for many organisations. Here are the main steps for developing native mobile apps using AEM Mobile!

This past February, Adobe announced a new Adobe Experience Manager Mobile (AEM Mobile) platform for creating native mobile apps. AEM Mobile combines the best from Adobe Digital Publishing Suite (DPS) and Adobe Experience Manager Apps (AEM Apps) to enable marketers, designers and developers to easily create mobile experiences. To avoid confusion, let's take a moment to differentiate the two different app development approaches that are currently available in AEM 6.2 (or AEM 6.1 FP3):
- Hybrid Mobile App (formerly AEM Apps) offers the possibility to create highly customised Adobe PhoneGap hybrid apps. Hybrid apps enable you to define any app structure and take advantage of most native device features with the content coming from AEM. AEM directly integrates with the Adobe PhoneGap Build service which can compile a hybrid app's CSS, HTML, and JavaScript code into a native mobile app for iOS, Android or Windows platform. Choosing the custom app structure comes at a cost however, because it takes more development effort to complete.
- AEM Mobile Runtime App (formerly DPS) on the other hand, enables the creation of enterprise apps requiring less development. Nevertheless, the app is limited to a standard structure and the type of content, e.g. Navigation screens, Collections, Banners and Articles. The Articles are content that can come from the AEM or other sources. The process of creating an app is relatively fast because all application configuration and building is done inside AEM Mobile On Demand cloud hosted environment (aemmobile.adobe.com) which is a part of the Adobe Marketing Cloud. Developers have the possibility to extend apps with custom functionality and access device capabilities leveraging Apache Cordova Plugins (Adobe PhoneGap is built on Apache Cordova). In short, AEM Mobile supports different content sources within a native app experience. One of the many AEM Mobile features is the entitlement service that provides authentication and content authorization to users (only signed in users can see more content).
AEM Mobile App Creation Workflow

Creating an AEM Mobile app and using Adobe Experience Manager to provide mobile content is an efficient multi-channel solution. The AEM Mobile app creation process involves designers, marketers and developers. These are the main steps:
- First of all, developers login into the AEM Mobile On Demand Portal and create a new app project.
- Developers take a few steps to integrate the AEM Authoring environment (on-premise or in the cloud) with AEM Mobile.
- Designers start shaping the app’s experience with custom layout and navigation. They also define the style of AEM Mobile Articles, in other words the actual mobile content.
- Usually limited default templates are not sufficient to achieve marketers' goals and development effort is required.
- Developers create custom AEM templates and components for AEM Mobile specific content in the AEM Authoring environment.
- If enterprise marketers already have pages in AEM (web content) and want to display the same content in the app (mobile content), then developers have to create workflows to transform web content into mobile content.
- Marketers create mobile content in the familiar AEM Authoring environment by selecting custom templates and components.
- Developers create, sign and distribute the actual app. The effort of maintaining certificates, provisioning profiles, managing test devices and users can be automated to provide a continuous delivery directly into the app stores.
- Preflight app accelerates app development by allowing to view and test AEM Mobile content without the actual app.
- Eventually users install the app on their mobile devices via each mobile platform’s app store or internal distribution system.
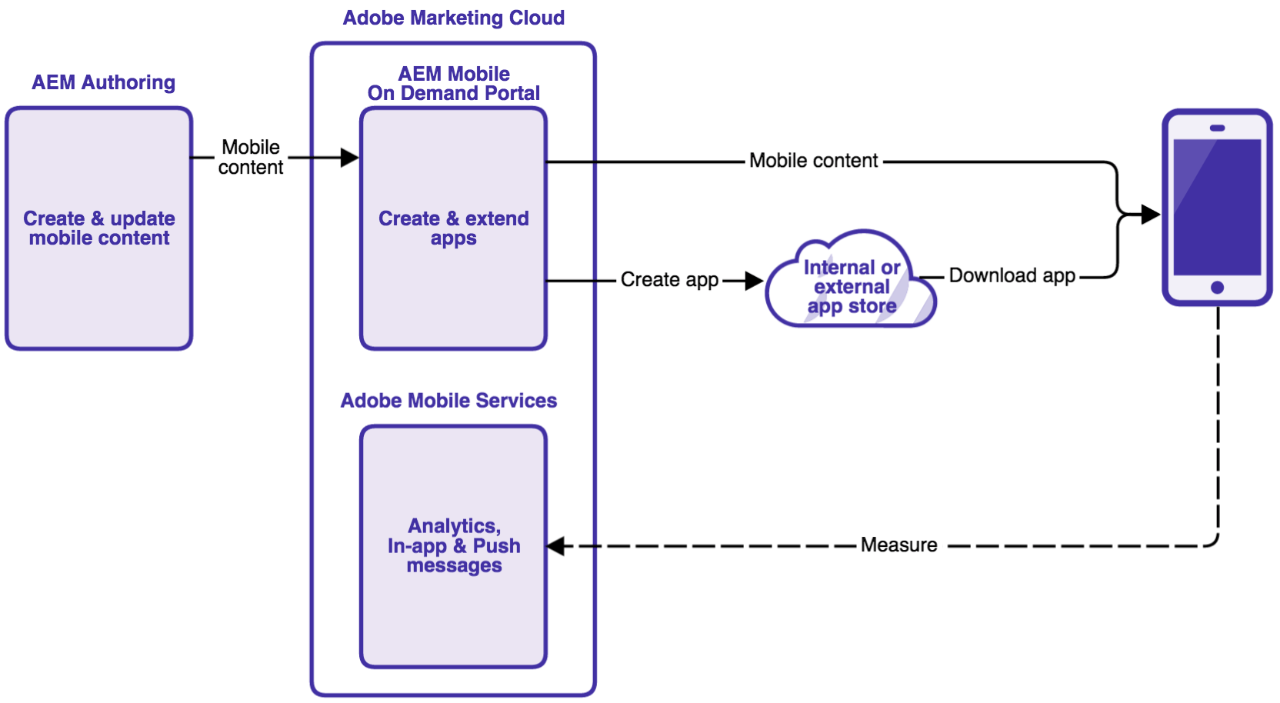
It is worth noting that the actual mobile app that gets installed on the user's device acts just as a display of the content. The mobile content gets pushed (synchronized) from the AEM Authoring environment into AEM Mobile On Demand Services. Then AEM Mobile Delivery Services delivers the content to the app users via CDN (content delivery network) servers. This approach empowers marketers to create, update and push new content to the mobile user without updating the actual app on the device.
Integration with Adobe Mobile Services
AEM Mobile integrates with Adobe Mobile Services (mobilemarketing.adobe.com) to provide constantly expanding app marketing functionalities:
- Analytics integration helps marketers to measure and analyse how different groups of users engage with the app. The data is collected with the Mobile Services SDK that is automatically included into the app.
- In-App messaging enables marketers to create custom in-app messages (full-screen notifications, native alerts and local notifications) and trigger these messages based on user's actions, lifecycle metrics, or geolocation without any app development.
- Push notifications can be configured to send push messages outside the app for Android and iOS users based on user segments, time and location.
- Acquisition tracking lets marketers create links to their apps and measure what is driving the most app store downloads.
Conclusion
AEM Mobile provides tools for a non-technical user to build a mobile application, but in order to create an app with a native experience and leverage AEM content, a team of AEM Mobile experts is still needed. Once the AEM Mobile solution is live, marketers are able to create and update mobile content without technical involvement like through a traditional Content Management System. That's where AEM Mobile adds value and empowers marketers to exceed their goals and meet their targets.